Hola, soy Nadia ✌️
Desarrolladora Frontend - Diseñadora UI/UX
Apasionada por la creación de experiencias web interactivas, especialmente, interfaces y componentes con un toque especial.

Heey! ✌️
Acerca de mí

Experiencia
4 años
Proyectos
20+
Tazas de Café
Cuento con experiencia como Frontend Developer y creadora de contenido multimedia, utilizando herramientas y tecnologías como HTML, PHP, CSS, GitHub, Javascript, Bootstrap, Node Js, Google Apps Script, MySQL, Figma, Photoshop & After Effects.
Actualmente estoy aprendiendo desarrollo de aplicaciones móviles con Dart - Flutter y Firebase.
Amante de la música, diseño, programación, comida, fútbol y los perritos.
Mis Habilidades 🛠️
Tecnologías & Herramientas
Frontend
HTML
AvanzadoCSS
AvanzadoJavascript
IntermedioBootstrap
AvanzadoGitHub
IntermedioAngular
BásicoAPI's
IntermedioReact
AprendiendoBackend
PHP
IntermedioNode Js
BásicoMySQL
IntermedioFirebase
IntermedioMongo DB
BásicoDart
IntermedioSQL Server
IntermedioFlutter
IntermedioDiseño
Adobe XD
IntermedioAfter Effects
BásicoPhotoshop
AvanzadoInvision
BásicoFigma
IntermedioMiro
BásicoMi portafolio 💼
Trabajos recientes
















Mi portafolio 💼
Trabajos recientes

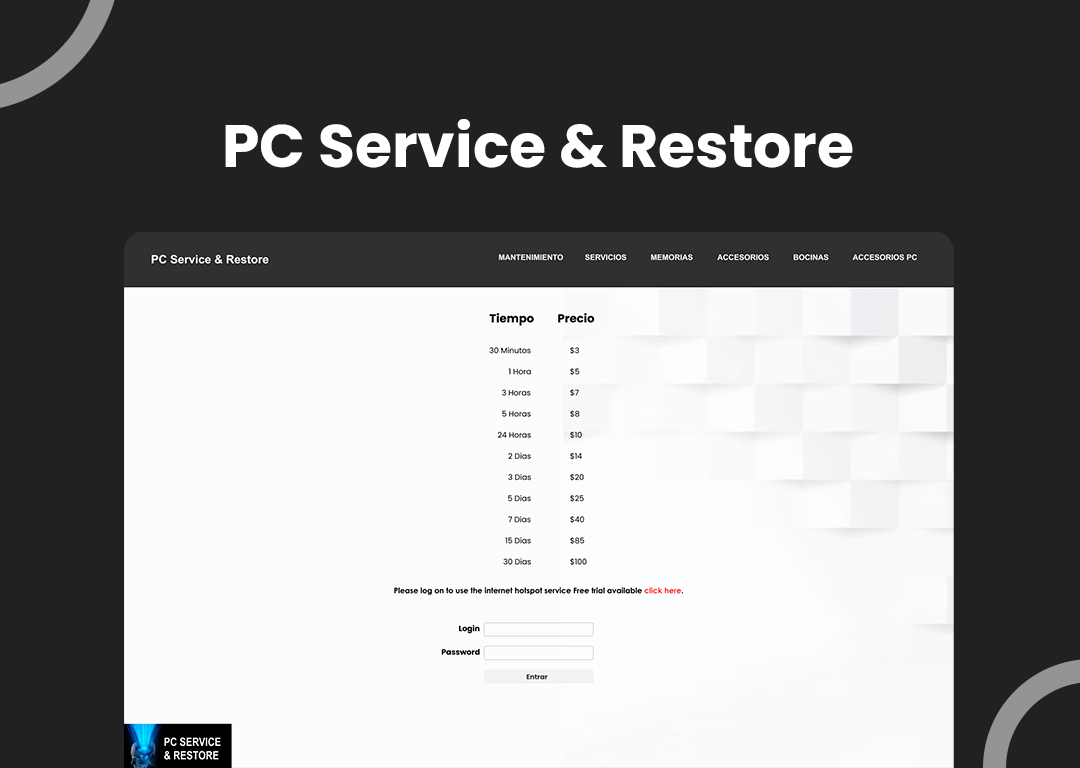
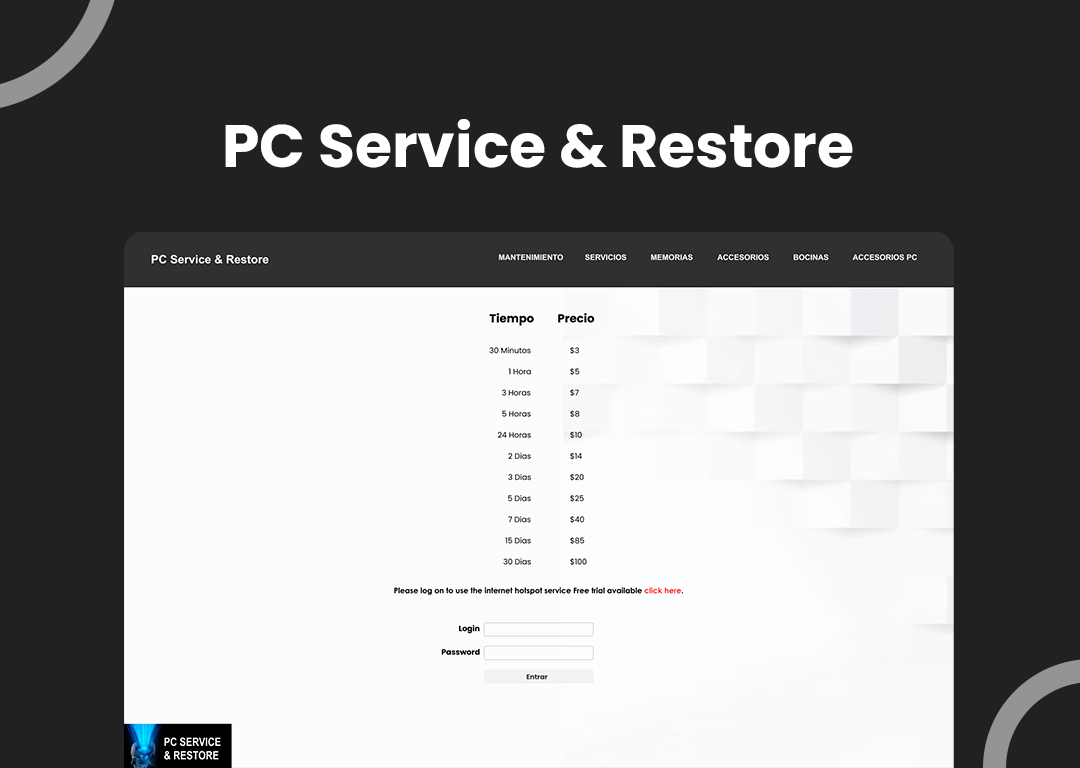
PC Service & Restore
Diseño de una interfaz moderna para un cafe internet, dando a conocer el precio por tiempo de uso del internet

Consultorio Médico Pediátrico
Aplicación web que muestra información detallada sobre superhéroes de Marvel.
Abrir enlace
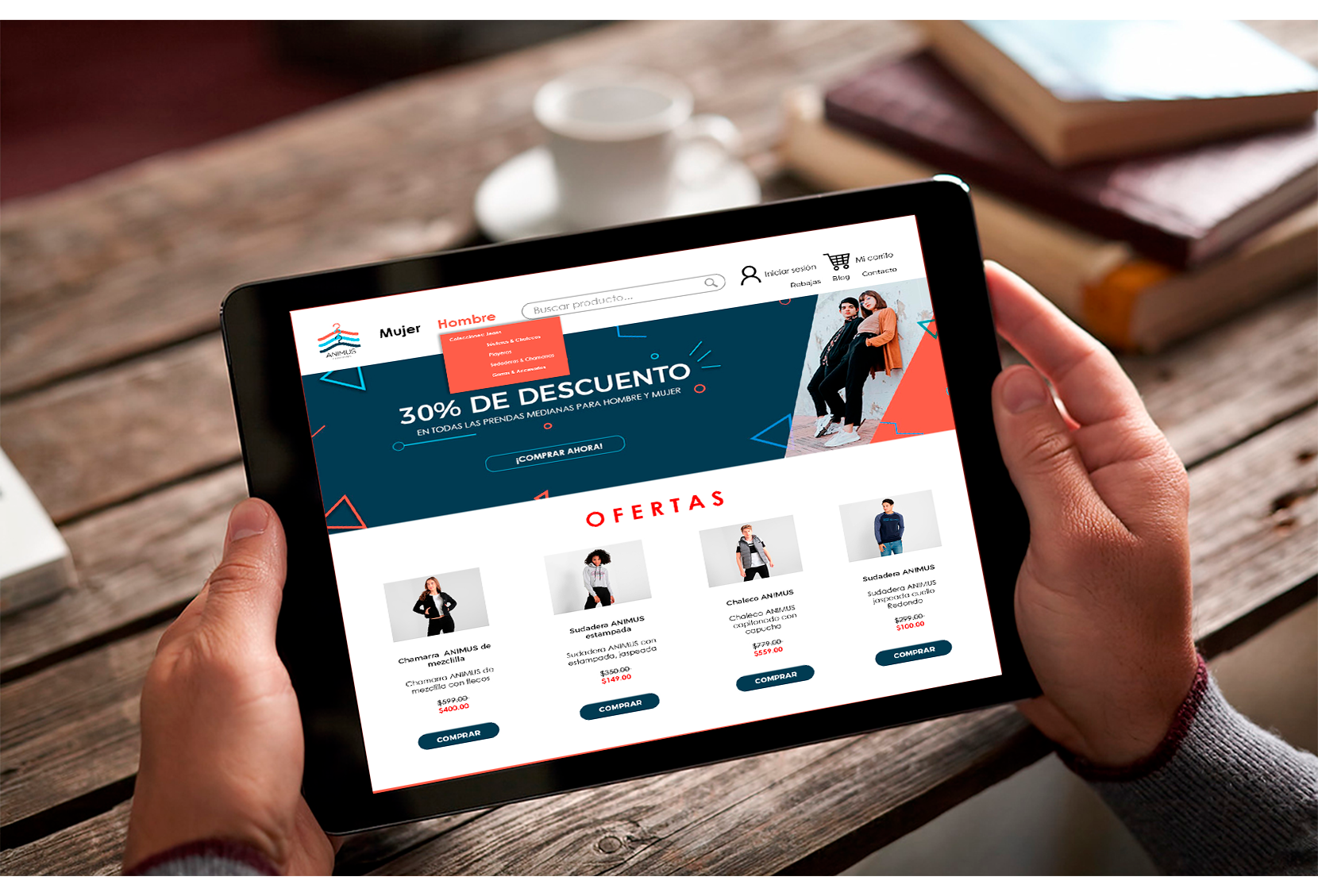
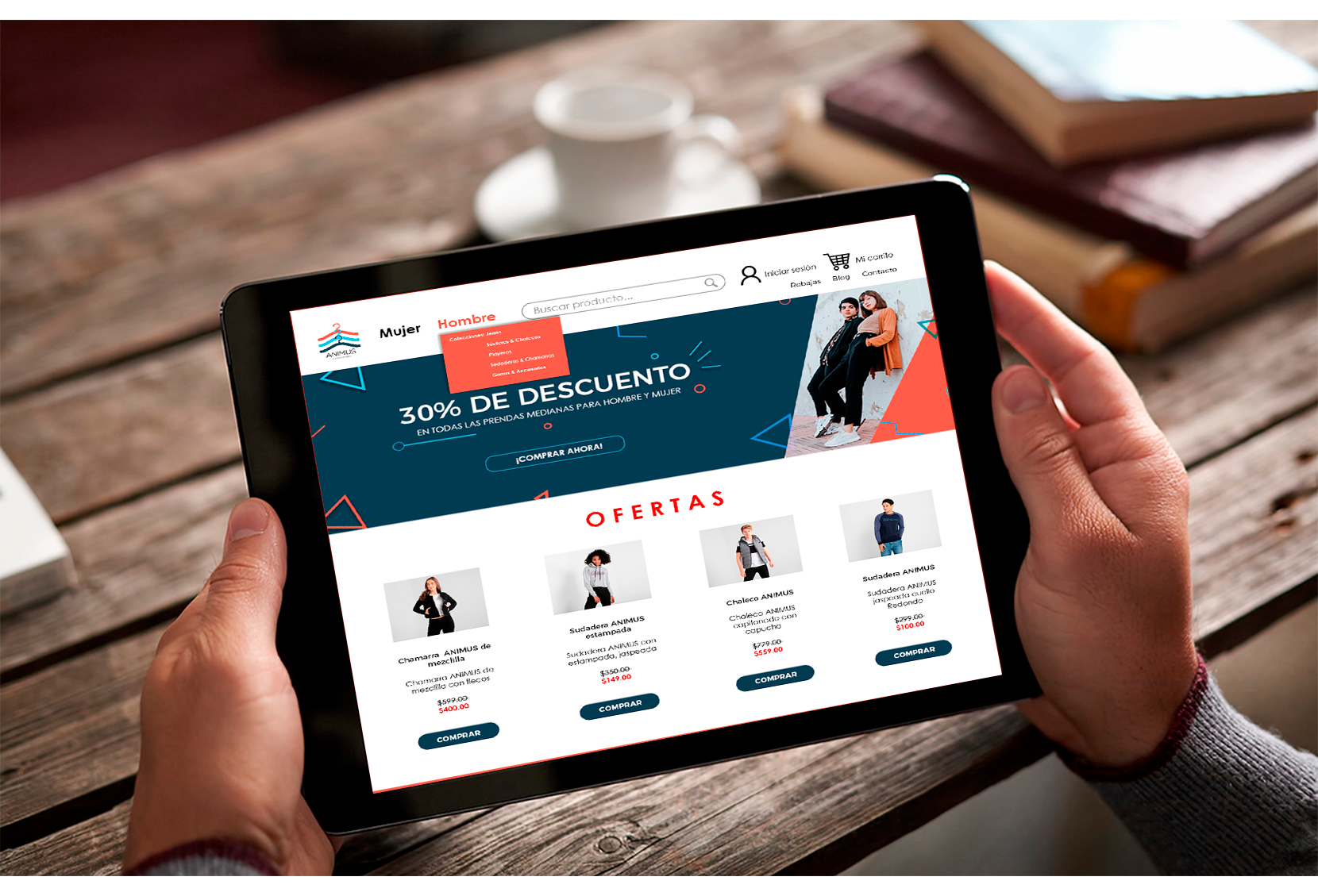
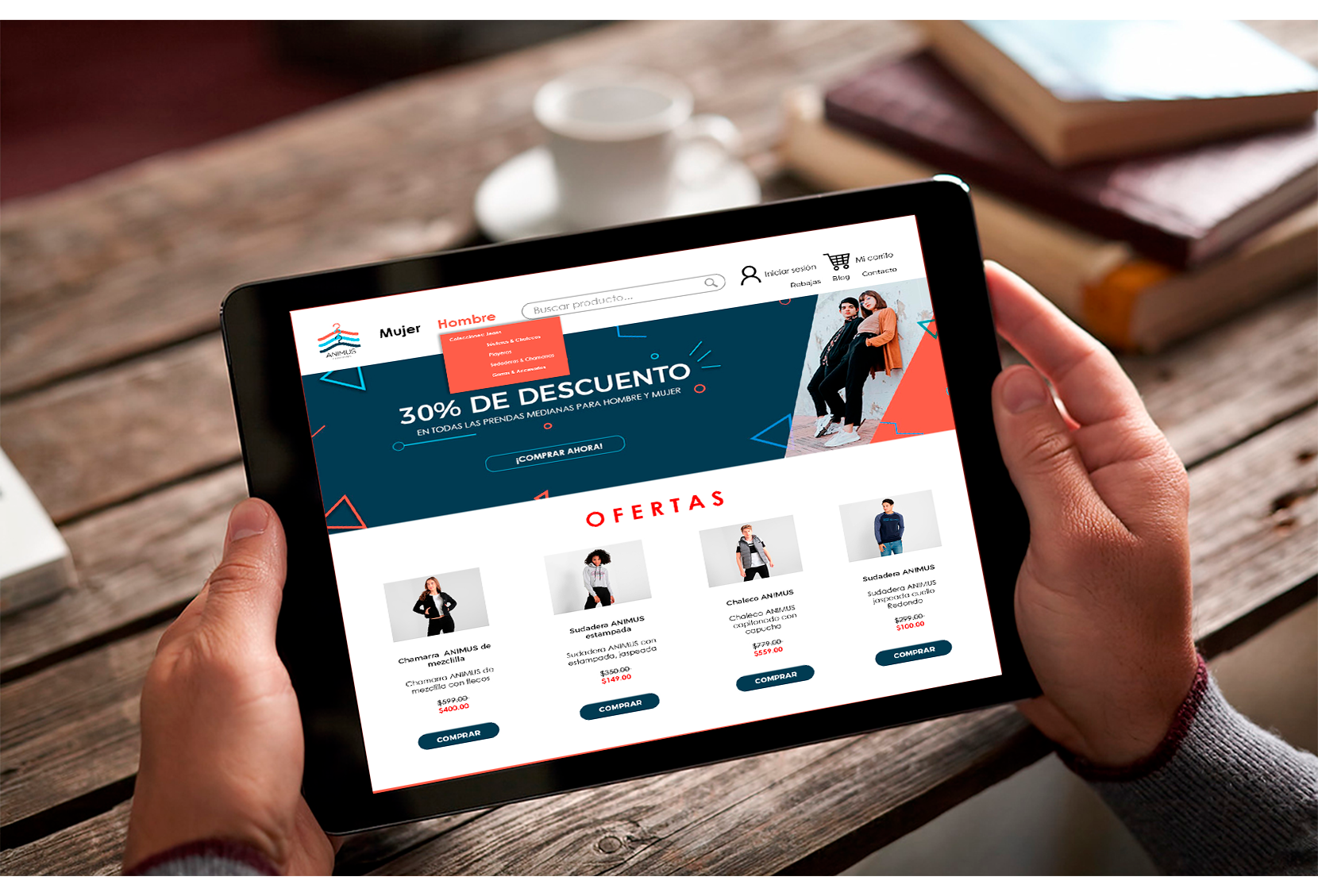
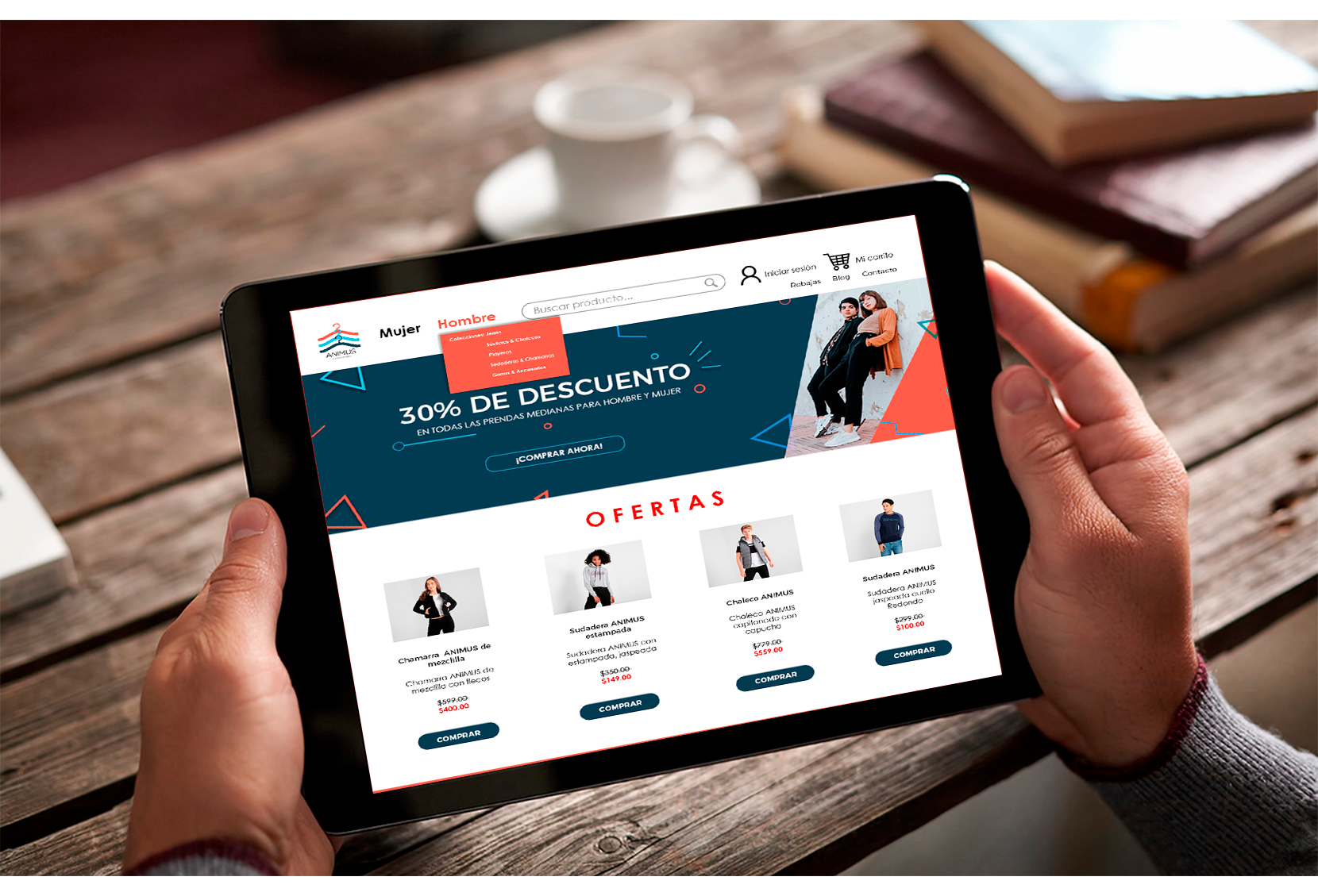
ANIMUS
Un proyecto escolar donde comence a dar mis primeros pasos en el mundo de Diseño Web y prototipado.
Abrir enlace
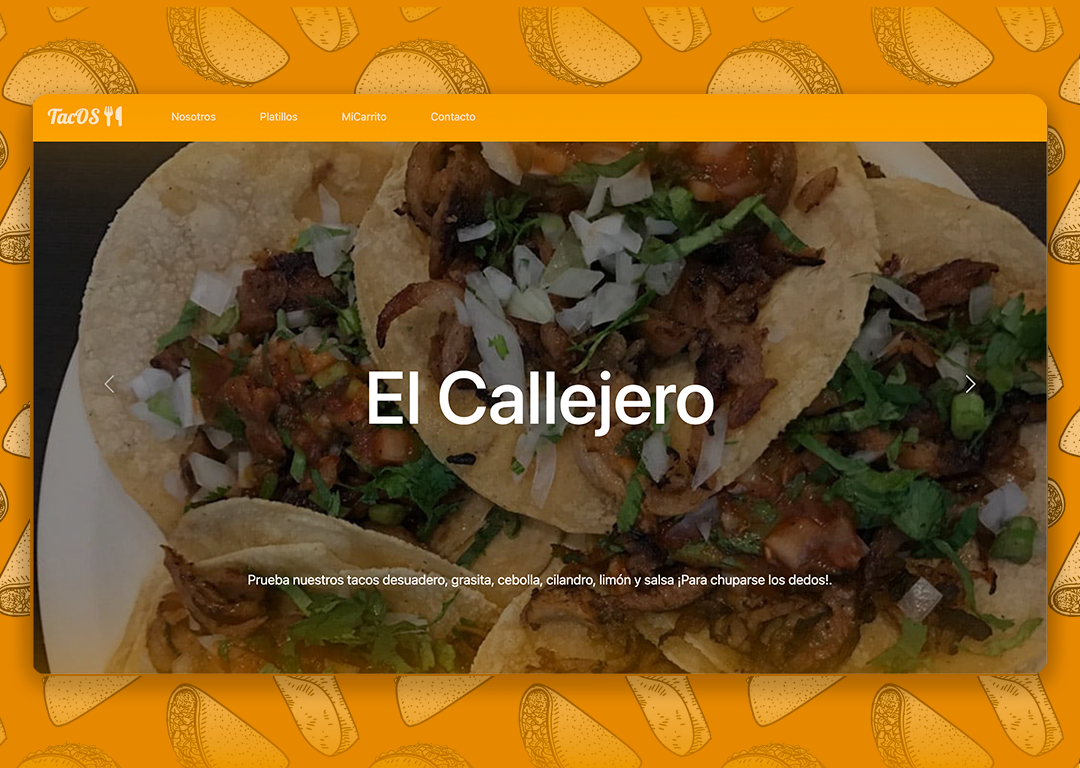
Taqueria TacOS
"TacOS" Fue creada como proyecto personal para poner en practica mis conocimiento en el Stack basico de HTML, CSS y Javascript. Incluye la funcionalidad de un carrito de compra.
Abrir enlace
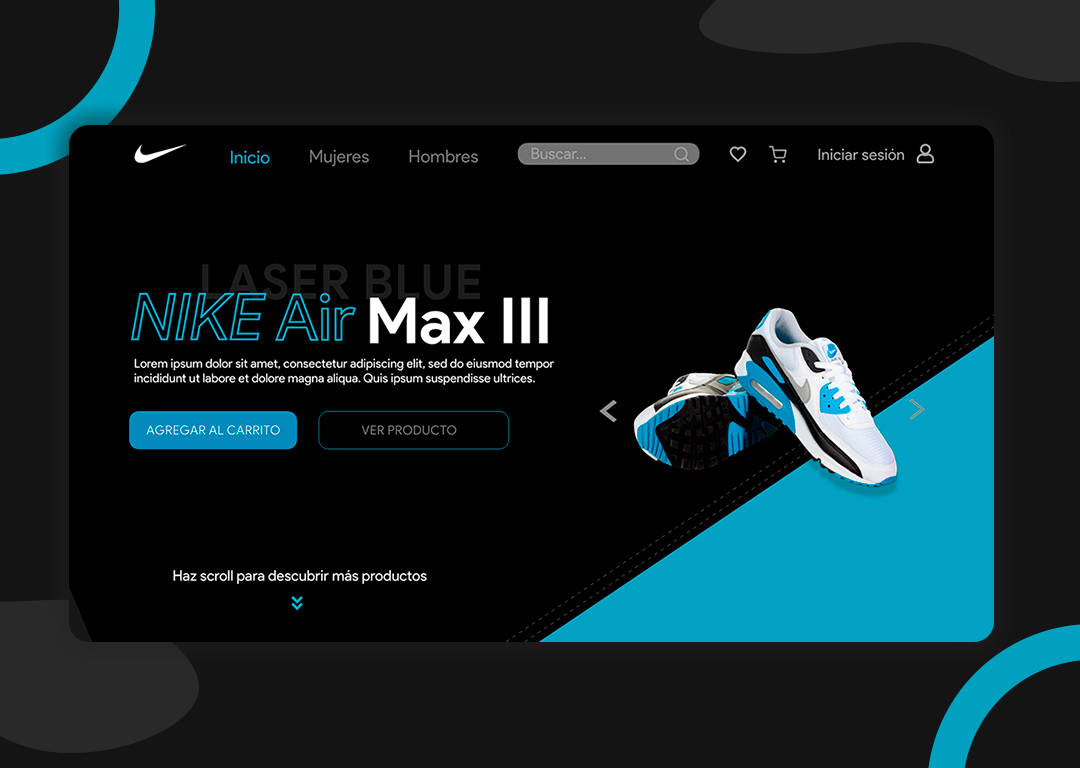
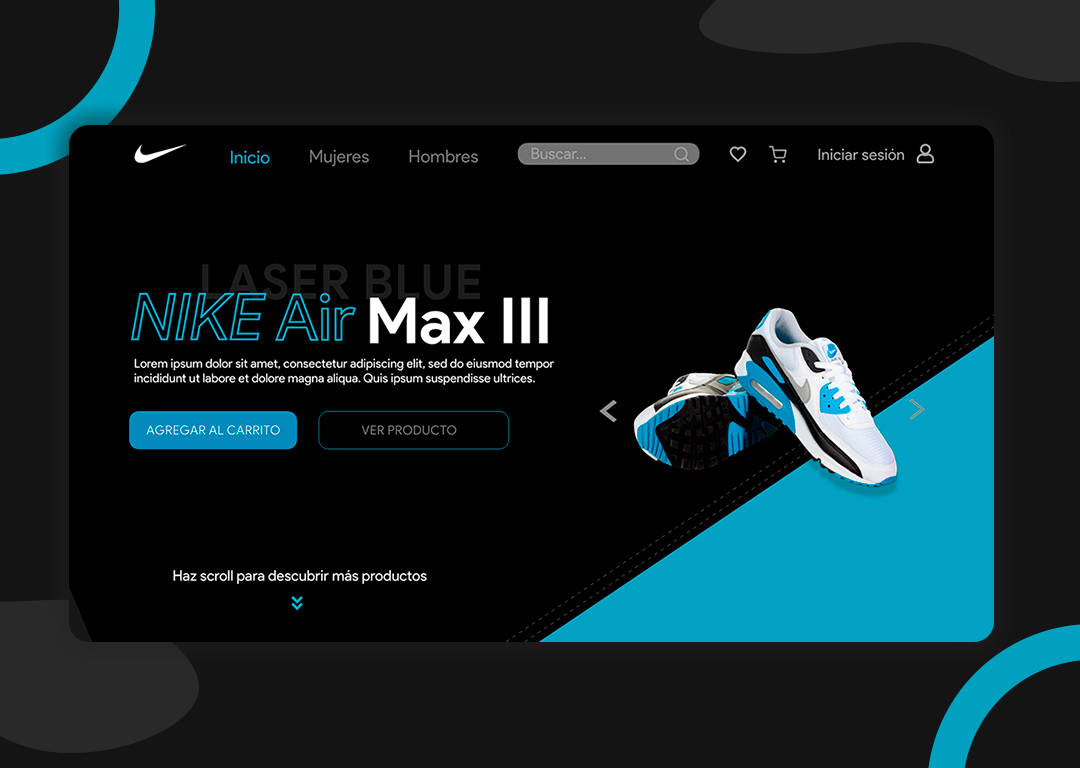
Nike Air Max III
Interfaz UI, creada para mis tenis favoritos y experimentando en Adobe XD.
Abrir enlace
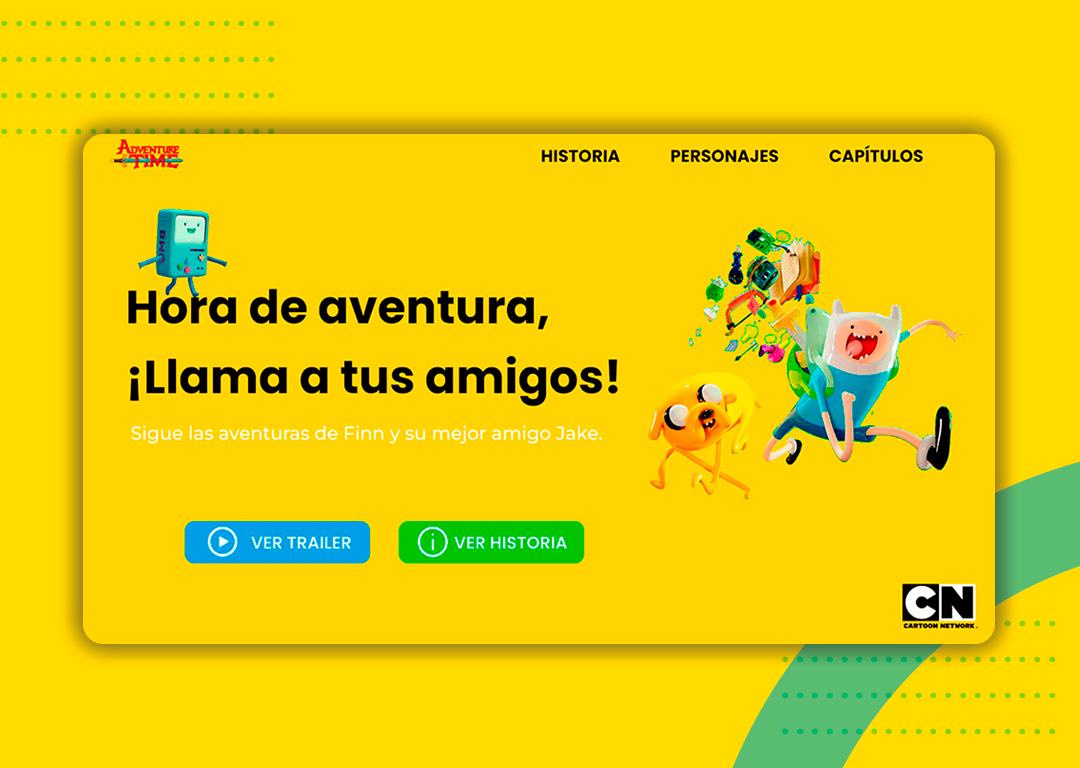
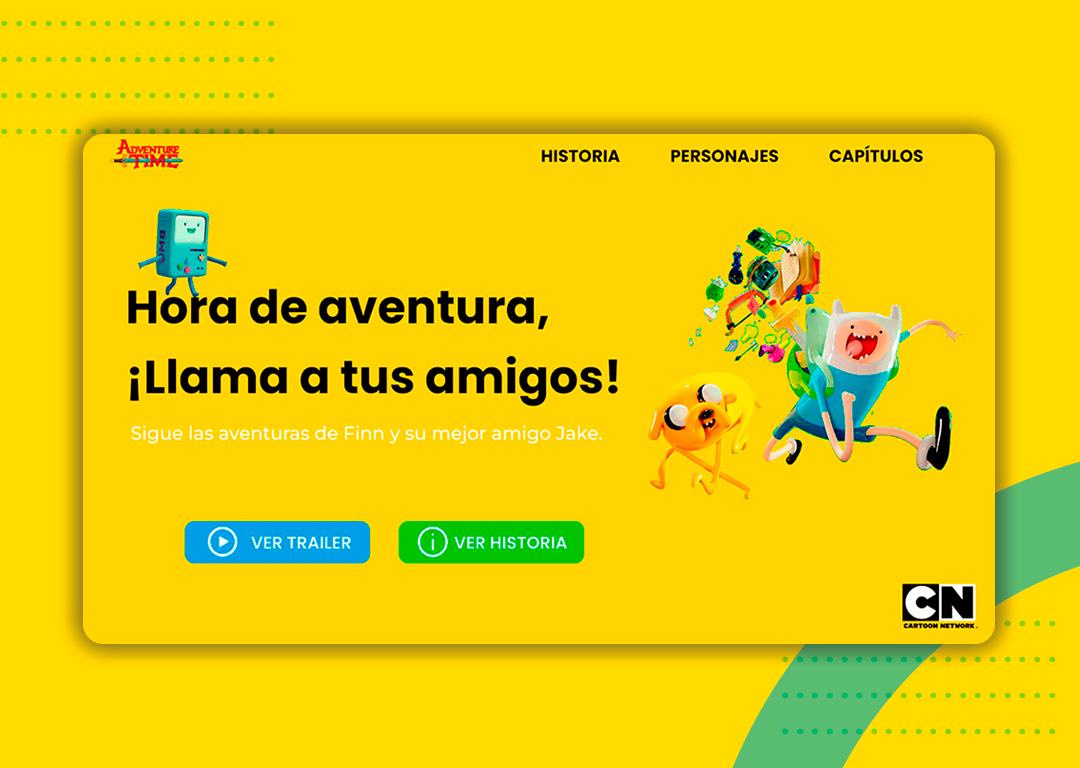
Hora de Aventura UI
Interfaz dedicada a una de mis caricauras favoritas "Hora de Aventura".
Abrir enlace
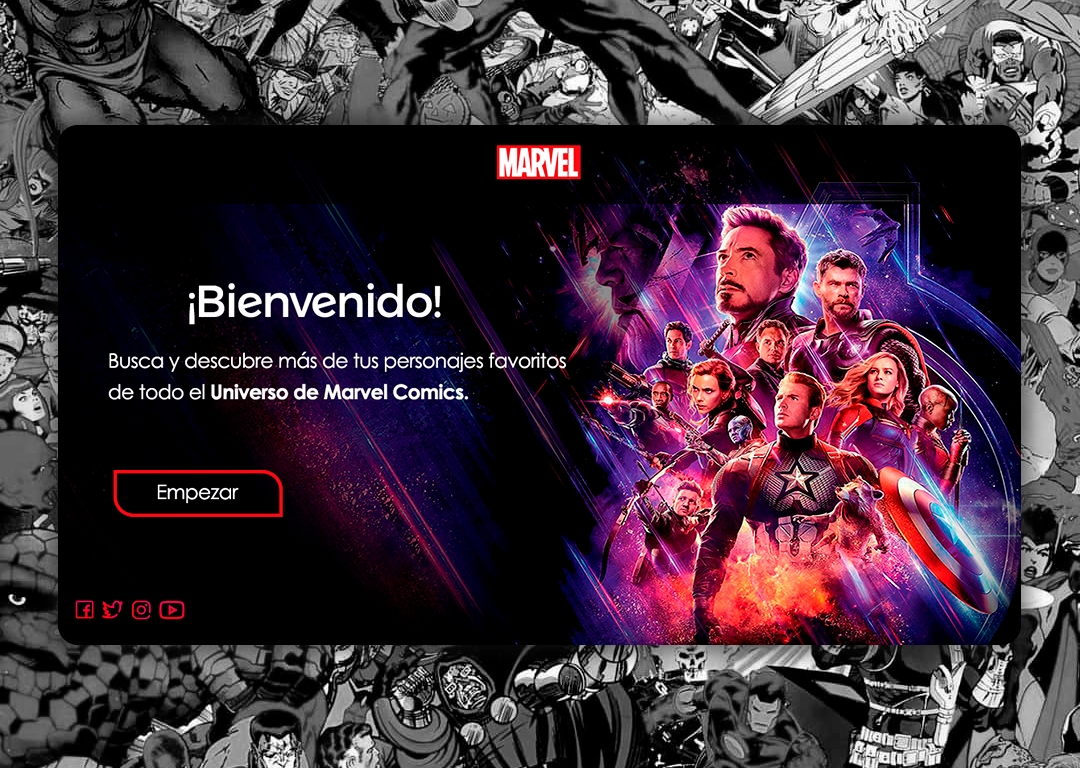
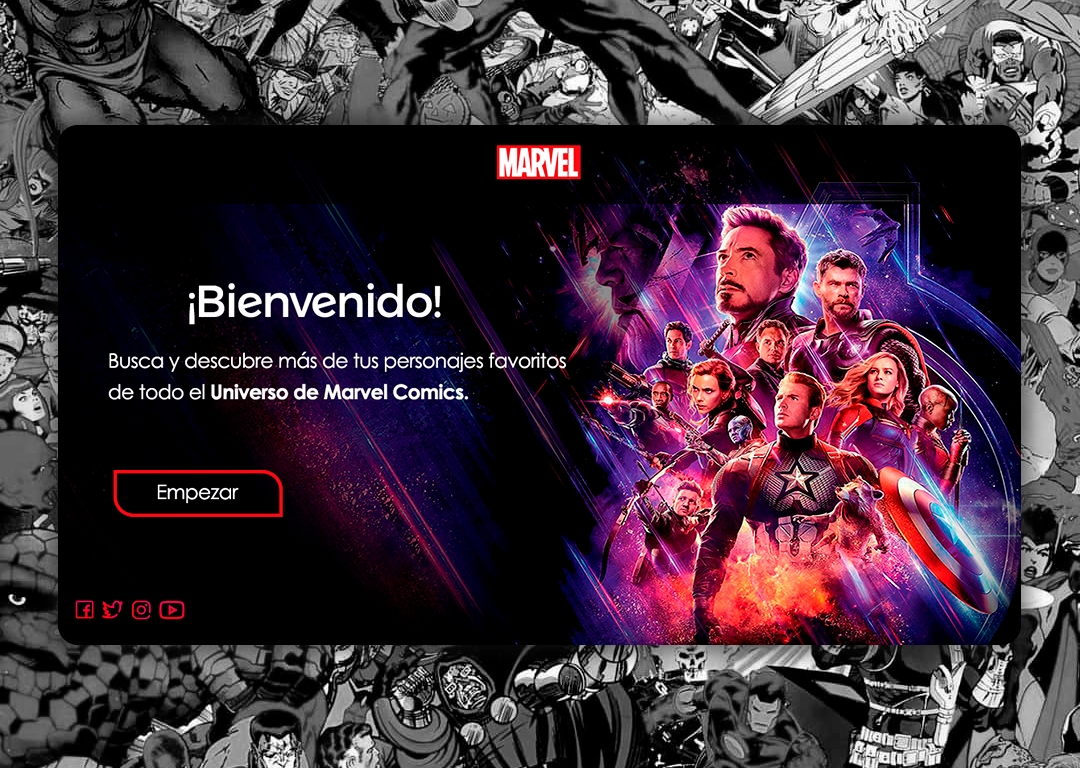
Marvel SuperHer UI
Diseño UI para descubrir más de todo el UCM, para ver la imagen completa hecho con Adobe XD & Photoshop.
Abrir enlace
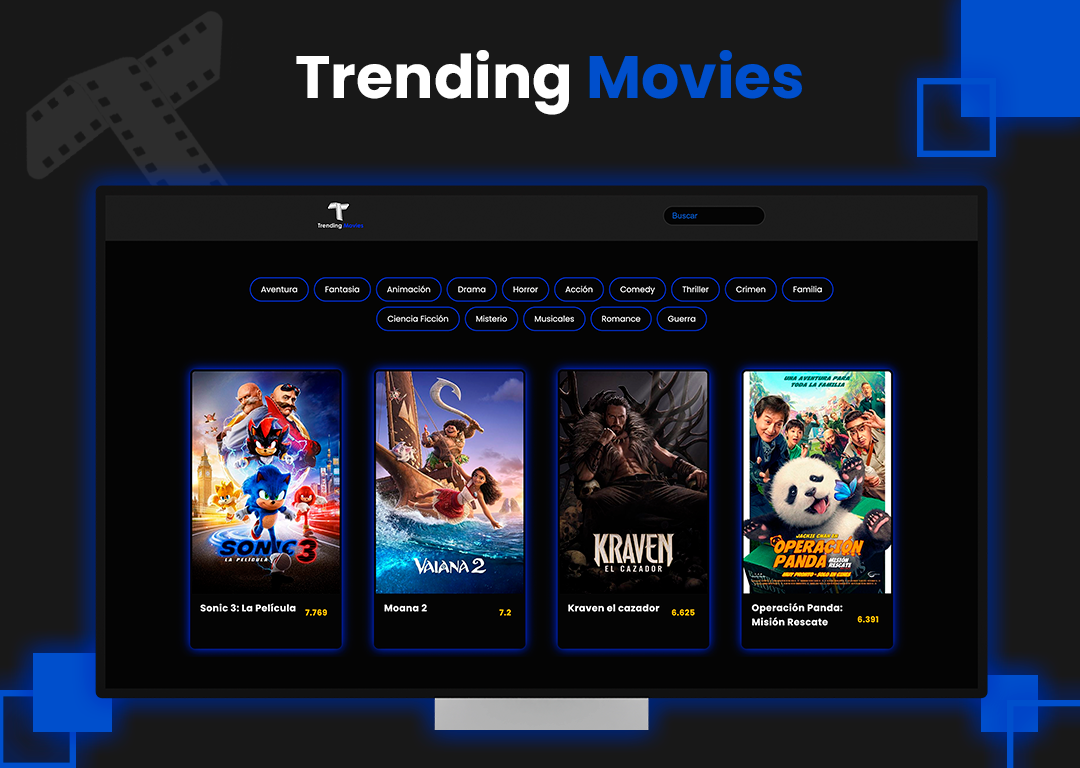
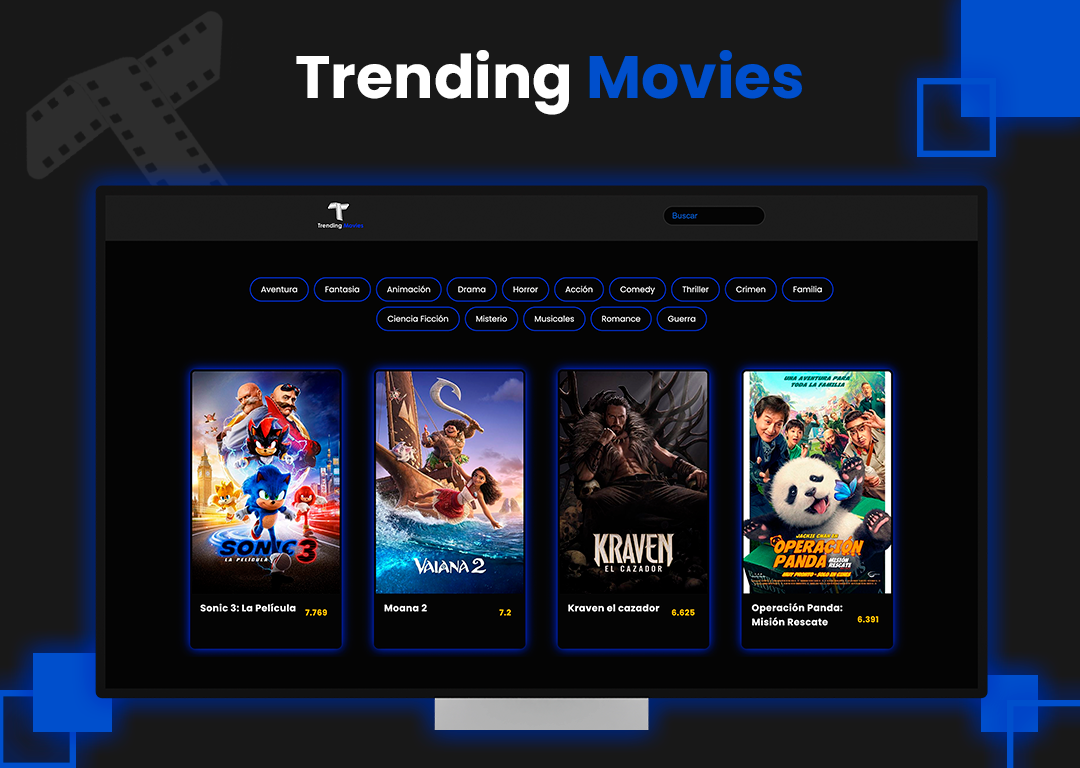
Trending Movies
Página para ver las peliculas que estan en tendencia divididas en categorias, con sinopsis y algunos trailers disponibles.
Abrir enlace
HAU538
HAU538, el estudio mexicano para la comunidad NFT con diversos proyectos en puerta.
Abrir enlace
Aprendev/; - Caso de estudio
Caso de estudio de la plataforma de aprendizaje creada por estudiantes para todos aquellos interesados en la programacion aun sin tener conocimiento.
Abrir enlace
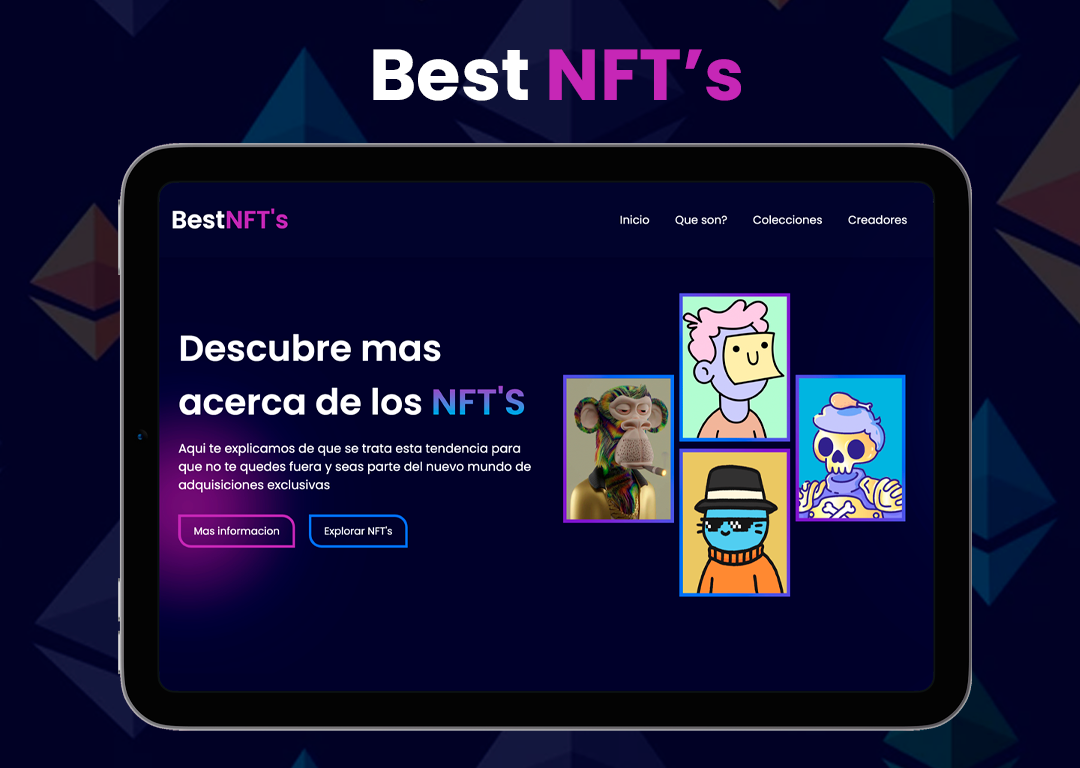
Best NFT'S
Landing page para conocer las nuevas creaciones de los mejores creadores de la industria NFT.
Abrir enlace
Pokedex
Proyecto personal con la ayuda de la API de Pokemon, se puede buscar y filtrar los Pokemones segun su categoria.
Abrir enlace
Marvel Search
Proyecto personal con la ayuda de la API de Marvel, busca a tus personajes favoritios de todo el Universo de Marvel.
Abrir enlace
Video - Diplomado
Vídeo para estudiantes del diplomado "Análisis, diseño y desarrollo de sitios web en los negocios" de la FESC.

Video - Ciudad Virtual
Vídeo del 8vo. Congreso de Informática de la FESC se dió a conocer "Ciudad Virtual" una plataforma para la comunidad UNAM.

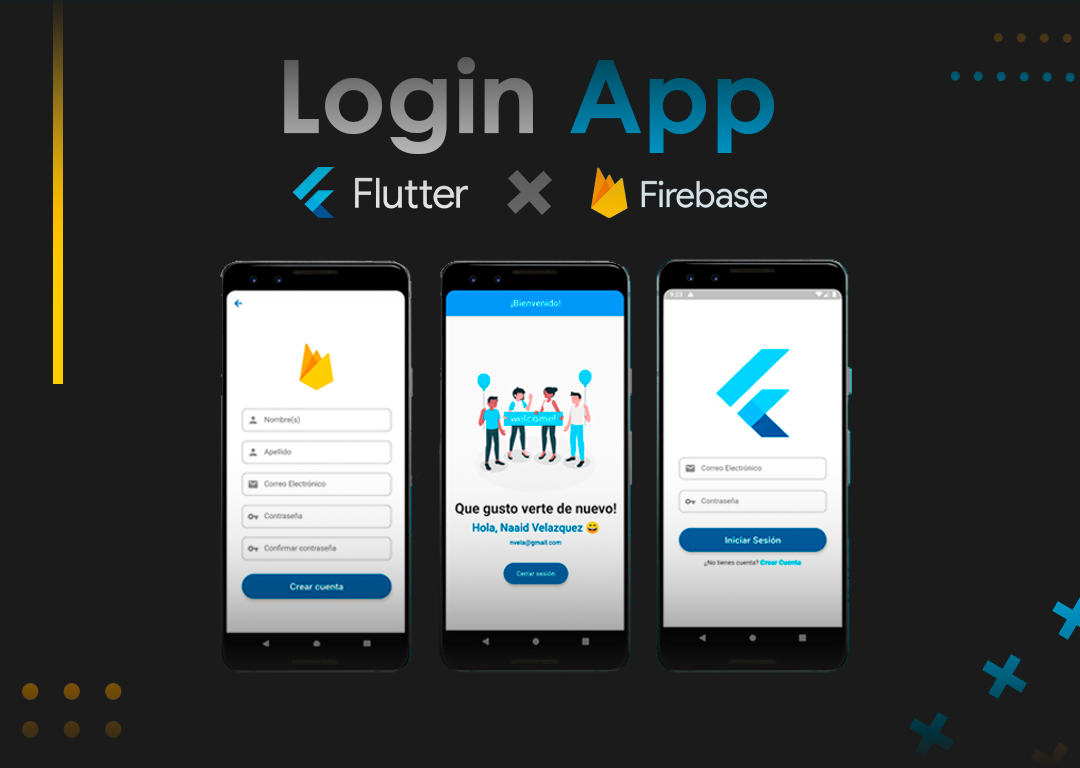
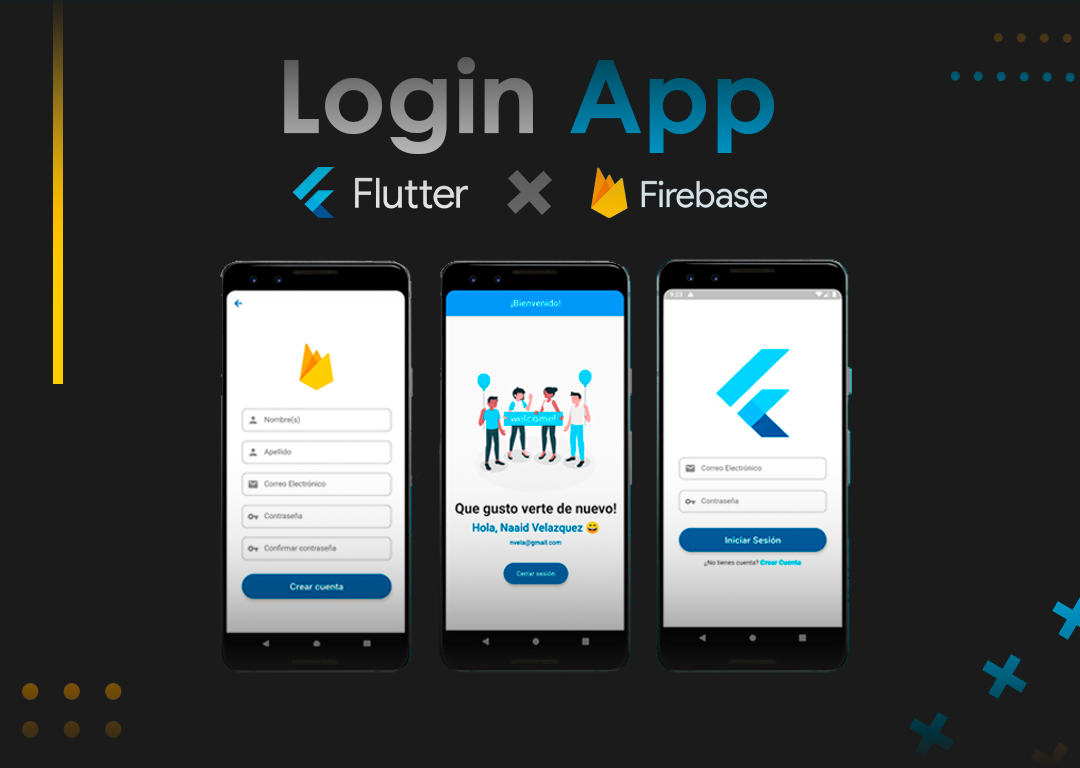
Login App
Dando mis primeros pasos, en el desarrollo de aplicaciones moviles de la mano de Flutter y Firebase.
Abrir enlace